Themes built on the Twig templating engine are now deprecated and require migration to Vitrin to ensure continued support and compatibility with Zid.
Authorization
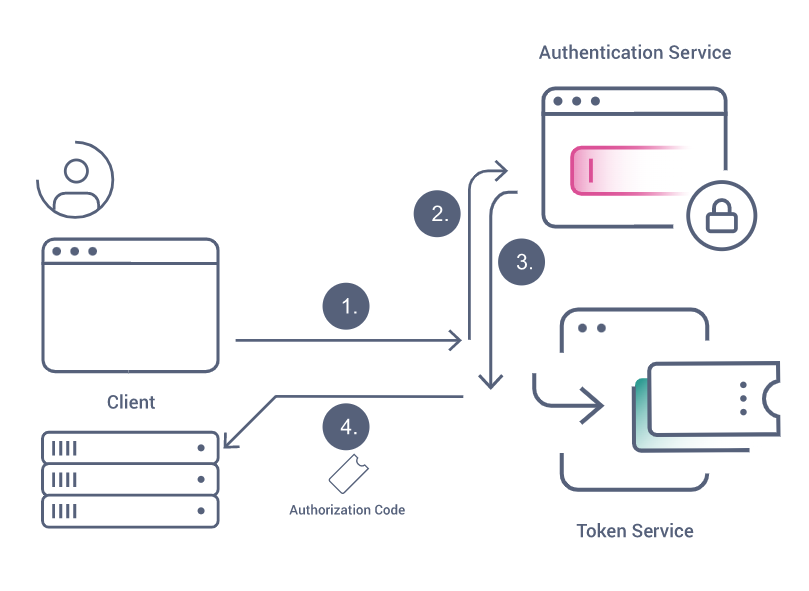
Understanding OAuth 2.0 at Zid
Key Concepts in Zid’s OAuth 2.0 Flow
Important Requirements:
💡Your app must run server-side because it needs to securely store the Client Secret during this process.
💡All API requests into our system require the call to be authorized, usally by sending Authorization&X-Manager-Tokenheaders
What's the difference between Authorization token and X-MANAGER-TOKEN?
What's the difference between X-MANAGER-TOKEN and Access-Token?
Base URIs
1.
https://api.zid.sa/v12.
https://oauth.zid.sa💡 Please note that the latest version of our API is v1. Older versions are deprecated and should not be used.
Benefits of Using OAuth 2.0 with Zid
Implement OAuth 2.0 in your app
1- Generate Client ID and Client Secret
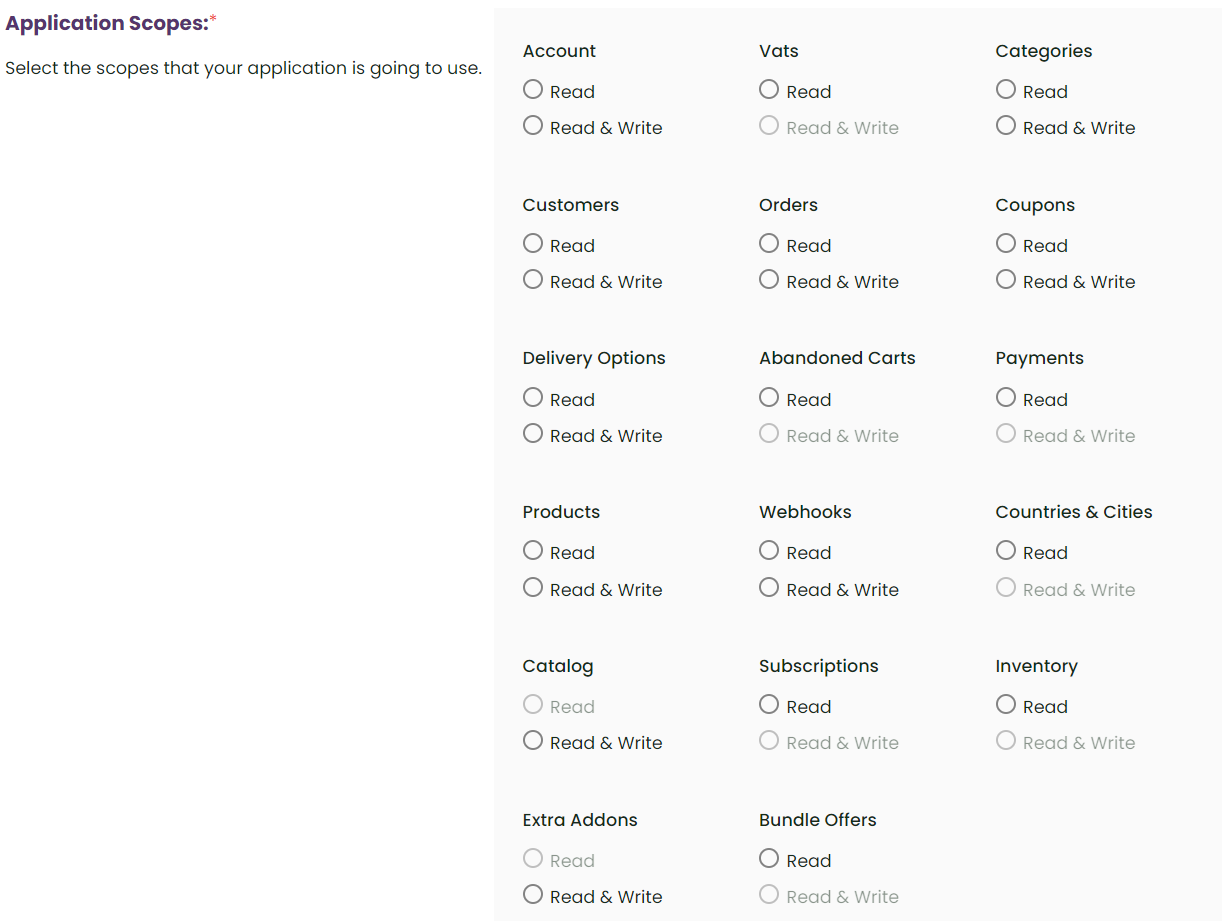
2- Redirect (Ask for merchant permission)

client_id => your application clinet id from the partner dashboard
redirect_uri => an endpoint your application must implemnt (see step 2)
response_type => OAuth2 flow to be used
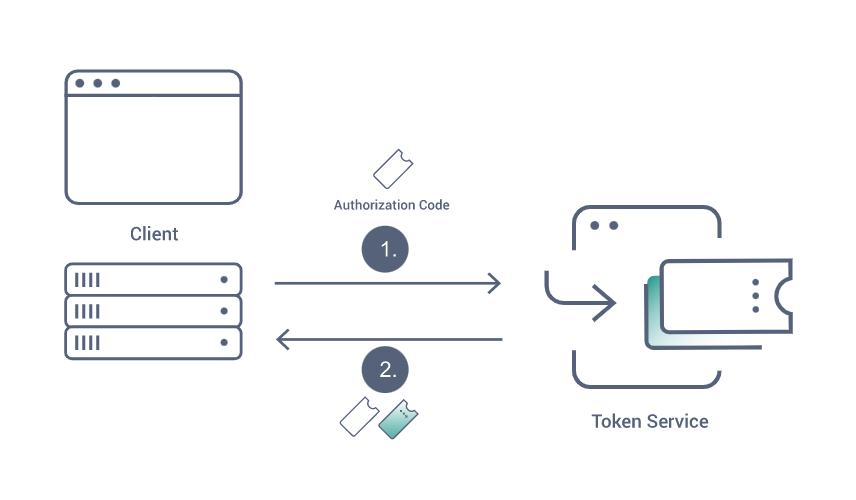
3- Callback Method (Get the tokens)

curl -X POST https://oauth.zid.sa/oauth/token \
-d "grant_type=authorization_code" \
-d "client_id=48" \
-d "client_secret=LsswUNyWTjyKT9AsXnpsv3FnG4glSNZQ5SM3YRnD" \
-d "redirect_uri=http://client.test/oauth/callback" \
-d "code=your_authorization_code_here"Note: In all examples, the payload is sent in the request body, not as query parameters.
$response variable will hold all the needed data to be authenticated into that merchant store; the payload will be as follows:access_token: to be sent with each request
Authorization: to be sent with each request
refresh_token: to refresh the token once it is expired
expires_in: the expiry date for this token (1 year)Authorization token
All API requests must be made over HTTPS. Calls made over plain HTTP will fail. API requests without authentication will also fail.
X-Manager-Token (access_token)
Authorization token, to illustrate how your api call should look like, take a look on this sample cURL:You will need to pass the content of access_tokenunder the nameX-Manager-Token, andAuthorizationfor every request.
Please consider that the manager token expires in 1 year.
The data returned in this endpoint must be kept in a secure storage, abusing token might block your app.
4- Refresh
Please consider that Refresh Tokens will expire in 1 year so you have to run this function before the year runs out let’s say 10 months or so.
Handling Errors

When the merchant uninstall your app, we will send you a webhook with this event and the tokens you have will be invalid.
Security and Best Practices
Sample Oauth Clients
Modified at 2026-02-06 12:45:12

